Tuesday, April 28, 2015
Kara Albe
I can't say enough about how much I love Whataburger's branding. I've probably spent enough money there to buy a car, but I have no regrets. These crunchy french fries are on sale at HEB alongside all of their signature sauces, all displaying that classic orange and white pinstripe. They manage to make 6+ different fonts work on this one recognizable package. HEB has its logo with its wonky letters, uses its usual Gotham for the "extra crunchy," Whataburger's wordmark and script, a tall sans serif and another nice shorter sans serif for secondary information. This whole package is quintessentially Texan. From a distance it's obviously HEB and obviously Whataburger. All of the information is presented clearly and concisely, no fuss and no nonsense. The green accent color indicates jalapeño, and altogether it's very classic and readable. Perfect for a grocery store audience. It's a life goal of mine to create a brand so recognizable. I also want to know the name of that script and want to be able to use many typefaces cohesively as they have done.
Bria Crain: Week 13
I found this week's example of type on Fonts in Use. These images are of a way-finding system for The Queen's House, an important architectural building in Britain. It used to be a royal residence, but is now a museum. The typography shown is used to help visitors navigate the building, as well as to inform them about its history. The type is set in Pitch, a typewriter/slab serif, and Founder's Grotesk, which is a Grotesque sans serif font. It works well for a number of reasons. The type is loosely tracked and elegant, which fits the feel of a royal house nicely. It also has a nice, easy to read hierarchy with main information large and set in Pitch and all additional, less important information set in Founder's Grotesk at a smaller size. I really like this typeface combination, and will probably use it in my work at some point going forward.
So for this final installment I chose a tongue in cheek book about end of the world survivalism. It has a plain san serif font with the title dominating the heirarchy. Below is an unordered list of possible doomsday scenarios that the book shows us how to survive.
This plain font doesnt really seem to do much for the book, and quite frankly I dont care for it. Truth be told I picked it mainly because I was hoping I could call out a bad font choice by this point.
This plain font doesnt really seem to do much for the book, and quite frankly I dont care for it. Truth be told I picked it mainly because I was hoping I could call out a bad font choice by this point.
Monday, April 27, 2015
Miguel Ramirez - Pencil Logo
This is a rather simple logo design that I found while browsing through the website Logopond. It was created by an freelance graphic designer named Reghardt Grobbelaar. What caught my attention was the way the triangle positioned below the i and l implies the shape of the pencil without being too distracting from the type itself.
Brooke Garner
This
is my friend’s SketchUp book, by Lydia Cline, intended as a resourceful tool
for architects. It serves as an introductory for interior design students who
are seeking to learn how to use SketchUp software (to create space plans, model
furniture, accessories and experiment with materials). Helvetica is used for
the cover and subheads throughout the book, and the body text is a serif and
appears to be Times New Roman. These fonts are easy to read and used to keep the main focus clear on explanations and helpful
illustrations. I believe the designers chose to use simple font solutions, because
the visual entertainment is provided from the images and the type is used strictly
to inform the reader. The layout of the book is easy to follow and the
hierarchy of the type, size and placement, is clear for the viewer. In the
future, if I am creating a design for directional purposes, I will choose
typefaces appropriately, making sure that the readability of the text is easy for the audience.
Danika Birkes_hang in there
We are near the end of the typography 2 journey and as the final days count down never give up, keep creating and take on the world! Alright, there is my pep-talk, Here we have a nice san serif paired with hand lettering script, done in a #0.2 pen. Designed to motivate and give those who falter a last burst of drive, I thought of all of us as we drive closer to the end of the semester the importance of not giving up, but still fighting for every little point to add to our letter grades.
Back to the start, this san serif reminded me of the first project in our first design class wayyyy back with Mark Todd(or who ever you had), the negative space project. It is always important for us as designers to never forget the building blocks while we strive to invent something never seen before. So here I feel this type speaks to us, helping us keep whats important in sight, while still reaching for the sky.
What lies beneath
This week's type specimen is via a restaurant in Mission Beach, California. Although I didn't eat here, I was immediately drawn to this typeface: sans serif, light stoke, tall cap height contrasted with a narrow character width. I enjoy the curvilinear qualities found in the stem & the bowl of the "R". I think this typeface is successful in creating a modern and sophisticated presence; a theme which is very obvious from looking into the restaurant.
This typeface aids my design skills through it's method of how discriminating typeface selection can convey the underlying theme of what have you. One's choice of typeface conveys a louder message than maybe initially thought. There is depth and meaning to be found.
Saturday, April 25, 2015
Madison Hanlon
Blog: 12
Tuesday, April 21, 2015
Madison Hanlon
Blog 11:
I found this use of typography on Pinterest. I love the simple white lettering. I think the spacing between each letter has a good feel. Although you have to look close when reading the nutrition facts, I feel it gets the viewers attention. If I saw this in a store I would definitely pick it up to read it or check it out. I love the simple and clean feel this type has as a packaging element. I love san serif fonts and would love to use it in future projects.
Brooke Garner
Suja is an organic refreshment, packed with vital nutrients, amino acids, omegas and antioxidants. Suja is known as the fastest growing organic, cold-pressured and Non-GMO beverage company in the U.S. This product is for those who are looking to boost their energy and focus, beat cravings, and look and feel better. The typefaces on the bottle include Blanch, Sofia, Sofia Condensed, Ando, and Grota which all work together very well. The text surrounding the main focus of the bottle is crammed together running horizontally and vertically but does not seem to be distracting. This text includes positive phrases about the product and how enjoyable it will be. The white text over the see-through bottle feels fresh, like the product. I think the colors that were chosen for the packaging are a great choice because it reinforces the vibrant colors of the actual juice.
Again, I am very interested in packaging, so I will consider fresh packaging solutions for the right products and try to do something different than it's competitors.
Jessica Prohl
I think it's easy to forget some sort of design decisions or typography consideration went into something we see every day. Each state seems to have their own style, although similar, be it slab serif, san serifs with rounded corners, and everything in between.
Monday, April 20, 2015
Miguel Ramirez - Sharpe's Rifles
Miguel Ramirez - Night by Elie Wiesel
Cover for Elie Wiesel's book, Night. I decided to post this because of the visual contrast between the tall sans serif used for the title, and the serif in the author's name. Also, the sans serif used in the Night title is similar to the one that I am using on my book's title page.
Deyton Koch #13 (ish?)
This is one of the work shops that I did at Design Ranch:
Wood & Type
A combination of salvaged wood canvases with custom lettering brought to you by Brian Phillips and Bobby Dixon. That pile of scrap wood in your garage or on the side of the road can become something of aesthetic value. Learn how to transform that heap into a patchwork canvas for creative work. On top of that, this workshop will cover the basics of hand-drawn lettering in order to customize your newly constructed wood canvas. From script to blackletter, create custom type for a unique context.
This is an example of the scrap wood canvases that Brian pre-made for our workshop and an example of Bobby's hand-lettering:
Wood & Type
A combination of salvaged wood canvases with custom lettering brought to you by Brian Phillips and Bobby Dixon. That pile of scrap wood in your garage or on the side of the road can become something of aesthetic value. Learn how to transform that heap into a patchwork canvas for creative work. On top of that, this workshop will cover the basics of hand-drawn lettering in order to customize your newly constructed wood canvas. From script to blackletter, create custom type for a unique context.
This is an example of the scrap wood canvases that Brian pre-made for our workshop and an example of Bobby's hand-lettering:
Basically we all just got to pick one of those canvases that Brian made for us, and then Bobby showed us how to graph out a word to plan the sizing and kerning. He gave us some demonstrations and pointers and a bunch of designers just sat in a room and did arts and crafts at camp. It was amazing.
Bobby's style is very street-artist, as you can see from his black lettering above and slang copy. I have always been inspired by hand-lettering. I love calligraphy and I look up videos and people just throwing this stuff on paper all the time. It was so cool to be able to see it in person and interact with these acclaimed artists.
Danika Birkes- theming type
The art of themed type is important for us as designers, the ability to match or contrast with type helps the viewer get a since of what they are looking at. Here Jurassic Park: The Lost world, is a think san serif with tribal design, giving the viewer a since of the past and old things, also very primal and wild.
Bria Crain: Week #12
I found this burger packaging while I was doing some grocery shopping at Whole Foods. It's for grain burgers, so it is primarily targeting vegetarians and other healthy eaters who might not have time to make their own burgers from scratch. The logo is set in a script font and the rest of the typography is set in a neo-grotesque or humanist sans serif font. The typography works because it's fun and modern. It targets the same type of people that frequent Whole Foods. The hierarchy is nice as well. The large, colorful logo helps the packaging stand out among all the other frozen food items in the store and draws the shopper in. The eye then goes to the nutrition info on the front, which informs the shopper that the burgers are all-natural with no GMOs (something many Whole Foods shoppers are looking for). The arrow on the left leads the eye to the flavor of the burger. The item lowest on the hierarchy is the flavor's name on the top left, which is good—the name "Big Tex" doesn't mean anything to most people unless they're already familiar with the Hot Dang brand. I'll keep this example in mind next time I'm creating any sort of packaging and advertising. It's important to create a good hierarchy so that your information can be read or understood in a short period of time by anyone passing, and the design/style doesn't have to suffer because of it.
Thursday, April 16, 2015
Man Seeking Woman
This week's type specimen comes from the credit on FX's tv show "Man Seeking Woman". I was randomly visiting friends who threw this on; the show itself is pretty comical, but it was the typeface at the end that captured my attention.
I'm sure you know by now I have a penchant for sans serif. Check. This particular typeface carries an enjoyable weight, which continues throughout the accompanying illustrations.
My main appreciation comes through the way the crossbars & bars are handled: slanted. There are geometric properties displayed with this typeface: it is visible in the negative spaces in the "R", "A", "D", etc.
This example influences my design skills because it makes me realize how the placement of bars & crossbars can alter a typeface. It also reinforces the importance of negative space. This type face is simple, clean, unique, classy & legible. It is my hero.
Tuesday, April 14, 2015
Brooke Garner
This is a postcard from the 1960's of Elmer's Pancake and Steak House located in Portland, Oregon. It is a unique dining spot that provides a Colonial atmosphere and courteous service that is especially popular for tourists. On the postcard, the typefaces Mandate and Brush Script are used which I feel is appropriate because Brush Script was very successful and popular at the time. The picture cropping of the postcard allows the viewer to see the restaurants advertising logo billboard, so I feel it is important that the type for the logo and text on the postcard flow nicely together. Although Brush Script was named #3 in "least favorite" nomination in 2007, I believe it can be a nice solution for an appropriate subject depending on the time and usage. For the future I need to be sure I am aware of my subject and appropriately consider the logo and typeface that might be already used.
robert johnson 4-14
For this weeks post I have selected a simple pictogram of the word tsunami.
The s is curved and enlarged in such a way as to give the visual representation of a large wave crashing over the rest of the word. While there isnt a heirarchy per se, the large S definitely attracts your attention right up front allowing the clever use of the letter form to take highest priority. I enjoy this sort of type treatment as it incorporates pictures with letterforms to bring the point across. The font itself is a very simple sans serif form, which I believe to be univers or futura.
The s is curved and enlarged in such a way as to give the visual representation of a large wave crashing over the rest of the word. While there isnt a heirarchy per se, the large S definitely attracts your attention right up front allowing the clever use of the letter form to take highest priority. I enjoy this sort of type treatment as it incorporates pictures with letterforms to bring the point across. The font itself is a very simple sans serif form, which I believe to be univers or futura.
Good is invisible- Danika Birkes
Bad Type is every where, Good Type is invisible... This applies to all of us in this class, as us as students, we are learning about type and how to make an impact in our world. Here is a nice example of pairing type, a serif and a san serif, the colors allows for equal hierarchy with the shadow involved. Over all typography is an art skill to which all designers need to master.
Blocks on blocks on blocks
I chose this particular type specimen because I appreciated the way the designer handled the negative space. This typeface was found in a magazine and the designer uses simple parallel lines of white with the middle line holding color. This 'bar' is then placed however needed to convey which letter is which. Notice on the "R' that the negative space between the legs aren't addressed; this is because the exterior shape of the letter and application of the white bars imply which letter it is. Notice the "O" and the "D". Very similar except the corners of the "O" are blunted round and only the right side of the "D" is.
I usually don't gravitate towards thick, block type, however this particular example made me reconsider that. The geometric properties and negative space applications found in this typeface make me a better designer because it will force me to reconcile how I handle a letter's negative space. It may also inspire me to try to create different representations for that.
Cantara Ali: Week 11
This is the book jacket cover, designed by Peter Mendelsund, for the book Things We Didn't See Coming by Steven Amsterdam. The typeface is Baskerville, which is a transitional serif font. The book is a collection of short stories that follow the same post-apocalyptic timeline. Reviews have said that it is wonderfully subtle and humanistic science fiction. This makes the jacket cover so well designed. By "wrapping" the text around the spine to simulate the future gaining on the present without the present's knowledge, the cover artfully conveys the nature of the book. This is not a book that has aliens dropping out of the sky, but neither is it unexciting. This is what good type design is. Something that is so simple, yet still conveys so much meaning is an inspiration to me going forward in this program.
Monday, April 13, 2015
Deyton Koch #12
I literally grabbed a random book off the shelf for my blog this week. I am just going to critique the shit outta this because it is awful. First, just take a look at the T's in "letter". I honestly can't tell if it was some sort of printer malfunction or if the font is that messed up that it does not have matching arms on the t's or at least a ligature to fix that space. The leading is so off and, again, the "T" is making an awkward space between it and the H in the "THE". Speaking of the "THE", Blake was right when he said you should never change the horizontal scale of a word. It looks so bad. I did not know you could have a river in two lines of text, and actually the river extends through all four lines! WTF!? It's the cover page of the book! Stupid design classes make everything annoying.
Kara Albe
I saw this packaging for a silly straw at Cracker Barrel Old Country Store. Most of their products have a similar vintage Americana feel and this is no different. It's supposed to be fun and quirky much like the products themselves. The secondary information has a sign painted feel while the main title "Silly Straw" is in a script. The reason I wanted to post about this was the perfect usage of a script in this context. It literally looks like a straw. I would have been mad if they had used anything BUT a simple thick script. In my own work it's good to remember that you don't always have to reinvent the wheel. This was a perfect solution for this packaging and I bought it to drink Kool aid.
Bria Crain: Week #11
I found this example of typography and branding on Under Consideration. I find it interesting because it was created for a church—something that usually has a more traditional style (and often bad design). The in-house design team at Newspring (a megachurch) used Colfax, a sans serif font, for the logo as well as the rest of the typography. It works well because it has a friendly, modern feel that will attract new members. When designing branding systems, I'll keep this example in mind. It's a good reminder that you don't have to stick to what is traditional or expected—often, something totally different works much better.
Madison Hanlon
Blog 10:
I found this picture online, and thought it was very interesting. At first I had a hard time reading the second word. Although it is a very clean and original work of type... it was somewhat confusing. I feel like there could have been different solutions for this. Even though it seemed a little unsuccessful to me, I would still like to try this out. The type for this look to be san serif and has a really nice since of
height, kerning, and thickness. I would like to try this out maybe in one of my works... if I was to make a poster.
Jessica Prohl
I've seen advertisements for Memorial Hermann Hospital using this typeface recently and I think it's really well done. Not only can it be used professionally, but it's playful enough to lighten the mood or apply to kids. A topic like cancer treatment, or treating children is in my opinion is not as heavy when using this treatment.
Tuesday, April 7, 2015
Brooke Garner
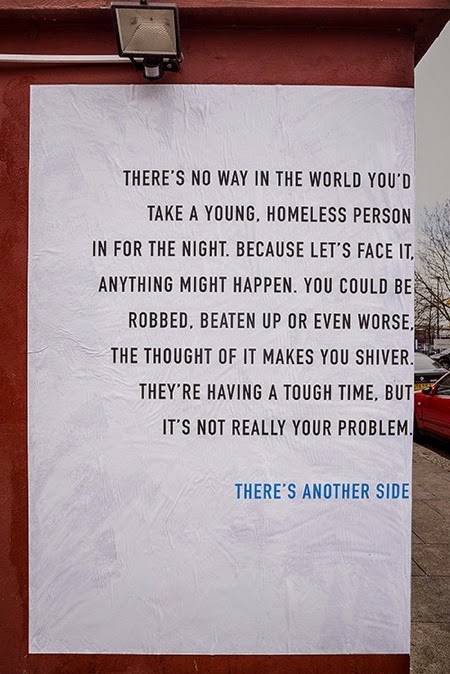
This is a poster campaign by Publicis, London for homeless charity DePaul UK Nightstops. Designers, Dan Kennard and Ben Smith were working on a design to change the perceptions of those that do not get involved in volunteering because they worry about their personal safety. Kennard and Smith came up with a poster design that would wrap around the corners of a building providing a different view on each side. The left-hand side of the poster provided people's preconceptions of volunteering for young homeless people, and the right-hand side provided a message to show that there is a positive side of volunteering. The designers used font DIN condensed for this poster which I think works very nicely for readability purposes and the way the sentences are broken up. Each side of the poster appears to stand out on it's own, however, one could not exist without the other. I like that the poster is simple and lacks images because the focus is on the impact of type alone. The large amount of white space is good because it allows the viewer to read the text easily when passing by. This poster will inspire me to focus on using type alone as a solution to enhance the impact of a design, when the subject is appropriate for it.
Album Art - Amber Rowland
The combination of San serif and script type provokes a timeless feeling that well suits the artist. This is especially important for the genre of music and artist. The design particularly speaks to the younger generation of adults
Deyton Koch #11
I am up way too late working on some homework, and I just realized I forgot my blog. I used an internet source last week and I am too lazy to get up and find something so I emptied my purse. I actually have a pretty extensive collection of business cards and I happen to have some with me now, and they are actually from designers that I met at creative mass a couple of months ago, (which should be tonight fyi). These are two of my favorites.
This was just added for laughs. That is how long it has been since I cleaned out my wallet.
Yes, this one was probably chosen because of the llamadillo, but for as crazy as that animal is, the type is clean and professional. The back is not as great, but the line work is really appealing on this side of the business card and the red slab is a "strategic execution" because it is intriguing and it really makes me want to turn the card over.
This is such a cute idea, and it really is a sticker. The name tag template is spot on and I think he did a great job with the hand-rendered text (I would, however, like to ask him about the reasoning behind the purple), but he really dropped the ball on those bottom bits of information. It's a random typewriter font that does not go with anything. And as a creative he should know that black on red is really difficult to read, made even more difficult by that font that he has to tightly kerned and way too bold.
This business card is one of my least favorites, ironically because he is a graphic artist. Last week Blake asked about print shops we know of, and this is one NOT to use. How can you take them seriously with this business card. There is way too much information and just as many different typefaces. It is so cluttered and hard to read. There is gradient! It was a cute little mom and pop store and they were super nice, but their print jobs were definitely sub par.
This is money from Singapore. I do not know what their official language is and these characters do not look familiar at all. This bill is actually really gorgeous but I wanted to direct attention to the type at the very top left-hand side. It looks like someone hand wrote it with one of those pens that vibrate. And along with the outline around the other type, it makes the money look very unofficial, but it is so difficult to critique a totally different alphabet.
This was just added for laughs. That is how long it has been since I cleaned out my wallet.
Bria Crain: Week #10

This week's example comes from the 2015 Communication Arts Typography Annual. It is the logo for Monier, an office building in Norway, which was designed by Ludvig Bruneau Rossow. The office building was scheduled to be completed in early 2015 and was in need of a strong logo and identity to attract potential renters. Rossow created a custom sans-serif typeface for the logo inspired by the cubist architecture of the building itself. He wanted to reflect the Monier's three-sized window concept, so he created three different widths of the alphabet. As you can see in the images, there are both 2-D and 3-D versions of the logo. In promotional materials, as demonstrated in the .gif above, size and placement of the boxes/letters varies following the three-sized window system. I love how versatile the logo is; it's always recognizable despite the many different versions. This inspires me to try and create systems in my branding work that allow for variety.
Monday, April 6, 2015
Cantara Ali: Week 10 (4/6)
This is the title design for the chapbook, The Body of Space in the Shape of the Human by Andrew Allport. It is a collection of poems covering the connections between people and physical space. The typeface is sans serif and geometric. The "i" and the "h" in the second line of the title have been elongated to box off the words "of space". I think the concept, but I think there must be a better way to execute it. The background competes with what could be a very simple, but effective type design. In the future, keeping in mind the graphic weight of all the elements of the design will serve me well.
Cantara Ali: Week 9
This is the novel Amnesia by Peter Carey, the cover was designed by Alex Kirby. The typeface is a very thin and light sans serif, with the author attribute in all-caps Garamond. The book's main themes focus on looking to the past at Australia and the U.S's political clashes in the late 20th century. The title alludes to how Australia promptly forgot the good the U.S had done their country in the past because of the U.S's transgressions. The type design is highly concept driven, the repeating letter forms remind the viewer of the nature of amnesia. The author's name fits neatly into the design without competing with anything else. I hope to make type designs that make such a strong connection in the future.
Subscribe to:
Posts (Atom)










.jpg)